Éditeur de mise en page

Avant de vous lancer dans la création ou la modifications de votre contenu, il est important de maitriser l’ensemble des outils mis à votre disposition pour mettre en forme votre contenu. Pour tous les contenus (ex : pages, articles, descriptions de produit,…) WordPress met à votre disposition un éditeur de mise en page.
Jusqu’à la sortie de WordPress 5.0 en décembre 2018, l’éditeur de texte était un éditeur TinyMCE dit Classique ressemblant fortement à ceux que vous utilisez déjà dans l’éditeur de texte le plus connu ! Qui n’a jamais ouvert un document Word sur un ordinateur ? Puis est arrivé l’éditeur de bloc Gutenberg qui est donc désormais l’éditeur WordPress par défaut. Gutenberg offre une manière différente de créer des publications et des pages interactives.
Après la mise à jour de WordPress 5.9, Gutenberg est devenu plus qu’un simple éditeur de contenu. Il englobe tous les aspects de la personnalisation pour fournir une expérience complète d’édition de site ou Full Site Editing (FSE). Cela signifie que dans la pratique vous pourrez créer et concevoir l’intégralité de votre site WordPress à l’aide de l’éditeur. En ce qui nous concerne nous ne l’utilisons que pour les types de contenu Article si ceux ci ne font pas l’objet d’un template géré par le builder que nous utilisons pas défaut sur tous les sites que nous livrons à nos clients.
Pour tout ce qui est Pages (gérées par le builder) et pour certains CPTs comme Woocommerce, c’est l’éditeur TinyMCE qui est toujours utilisé. Nous allons donc évoqué ici TinyMCE et Gutenberg fera l’objet d’un autre article.
L’Éditeur classique TinyMCE
L’éditeur WYSIWYG dit Classique de WordPress ressemble à cela.

Lors de vos modifications, vous travaillerez en version Visuel en sélectionnant l’onglet du même nom en haut de la barre d’outil à droite. Le mode texte est réservé aux développeurs avertis utilisant le langage HTML entre autre.
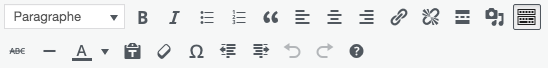
Les outils de l’éditeur
Sélectionnez avec votre curseur tout ou partie de votre contenu et cliquez sur les boutons pour appliquer une des actions suivantes :
- Appliquez un style
- Mettre gras
- Mettre italic
- Faire une liste à puce
- Faire une liste numéroté
- Appliquez Citation
- Aligner le texte à gauche
- Aligner le texte au centre
- Aligner le texte à droite
- Insérer/Modifier un lien
- Supprimer un lien
- Ajouter un lien lire la suite
- Ajouter un média
- Afficher/Masquer les options
- Barré le texte
- Souligné le texte
- Ajoutez une ligne de séparation
- Appliquer une couleur
- Copier du contenu Word
- Supprimer la mise en forme
- Ajouter un caractère particulier
- Désindenter le texte
- Indenter le texte
- Annuler les dernières actions
- Rétablir les dernières actions
- Aide
Plus en détails
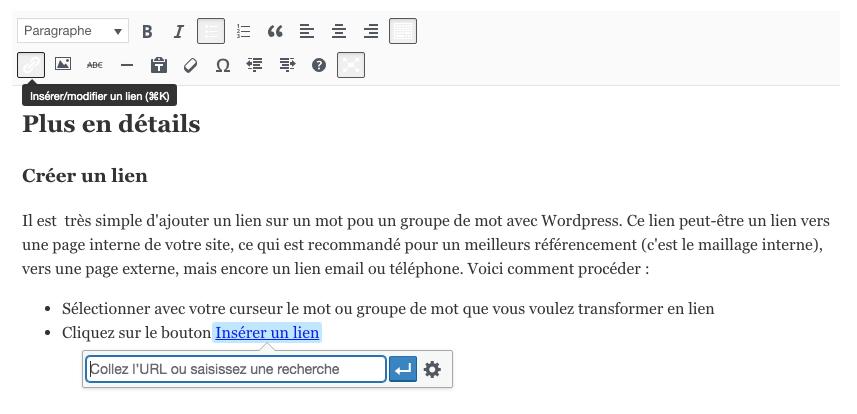
Créer un lien
Il est très simple d’ajouter un lien sur un mot ou un groupe de mot avec WordPress. Ce lien peut-être un lien vers une page interne de votre site, ce qui est recommandé pour un meilleurs référencement (c’est le maillage interne), vers une page externe, mais encore un lien email ou téléphone. Voici comment procéder :
- Sélectionner avec votre curseur le mot ou groupe de mot que vous voulez transformer en lien
- Cliquez sur le bouton Insérer un lien

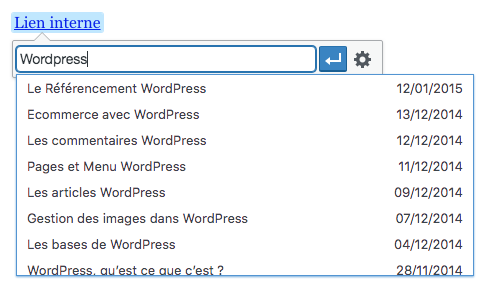
Lien interne
Si vous tapez le titre d’une page ou d’un article de votre site, le système va vous suggérer des liens. Validez en sélectionnant le lien a appliquer.

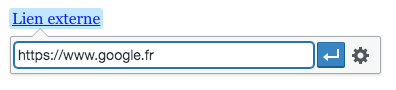
Lien externe
Renseigner l’adresse de la page externe commençant par https://

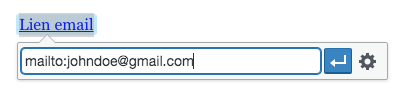
Lien mail
Renseigner simplement une adresse email comme suit : mailto:email-du-destinataire

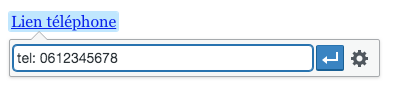
Lien téléphone
Renseigner simplement un numéro de téléphone comme suit : tel:tel-du-destinataire

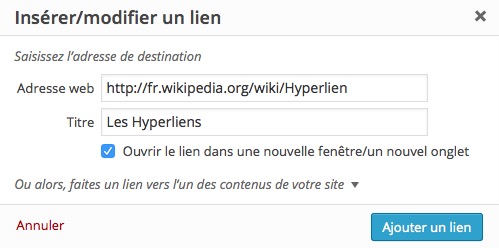
Si vous avez besoin de plus d’option comme par exemple choisir la cible de votre lien, cliquez sur l’icône de roue crantés, et cochez la case correspondante. Il est fortement conseillé dans le cas de lien externe d’ouvrir les liens dans une nouvelle fenêtre.

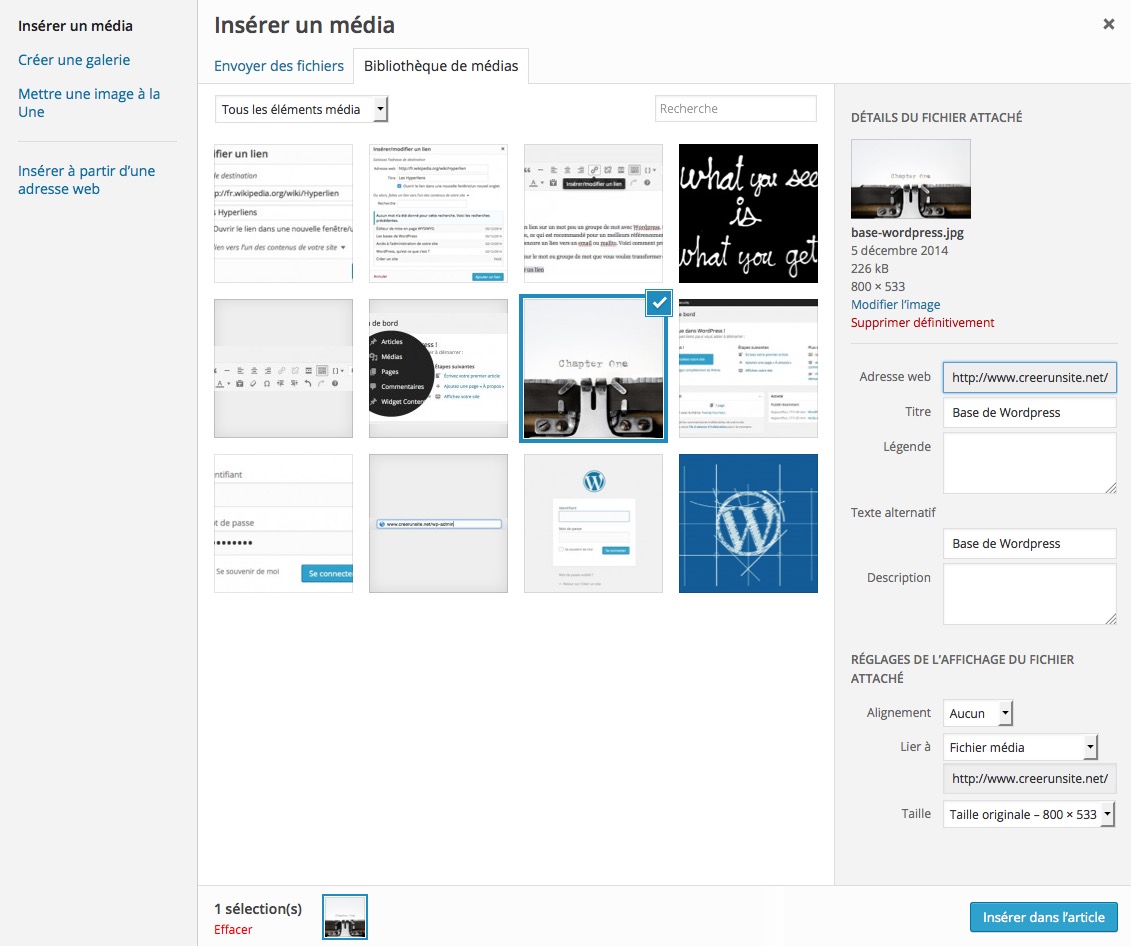
Ajouter un média
L’ajout de médias pour illustrer vos articles est un jeu d’enfant.
- Placez votre curseur à l’endroit où vous souhaitez ajouter votre image, doc, pdf, vidéo…
- Cliquez sur le bouton Ajouter un Média juste au dessus de la barre d’outil
- Dans la fenêtre popup qui s’ouvre sélectionnez votre fichier
- Cliquez sur le bouton bleu insérer dans l’article en bas à droite

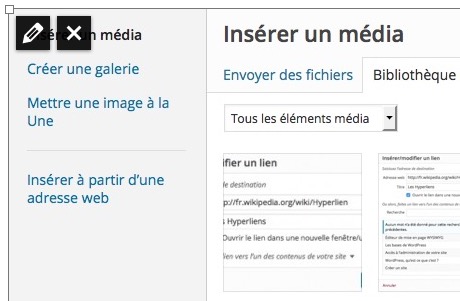
NOTE : Pour modifier ou supprimer un média, survolez-le et cliquez sur une des 2 icônes qui apparaissent en haut du média à gauche.

Nous verrons dans un prochain article comment ajouter et modifier des images dans la bibliothèque média. Voyons maintenant l’éditeur Gutenberg.