Comment utiliser l’éditeur Gutenberg de WordPress
Si vous êtes utilisateur de WordPress, vous avez probablement déjà entendu parler de l’éditeur Gutenberg. Cet éditeur est le nouveau standard de WordPress depuis la version 5.0, offrant une expérience de création de contenu plus avancée que l’ancien éditeur classique.
Dans cet article, nous allons explorer comment utiliser l’éditeur Gutenberg et pourquoi il pourrait être bénéfique pour votre site.
Introduction à l’éditeur Gutenberg
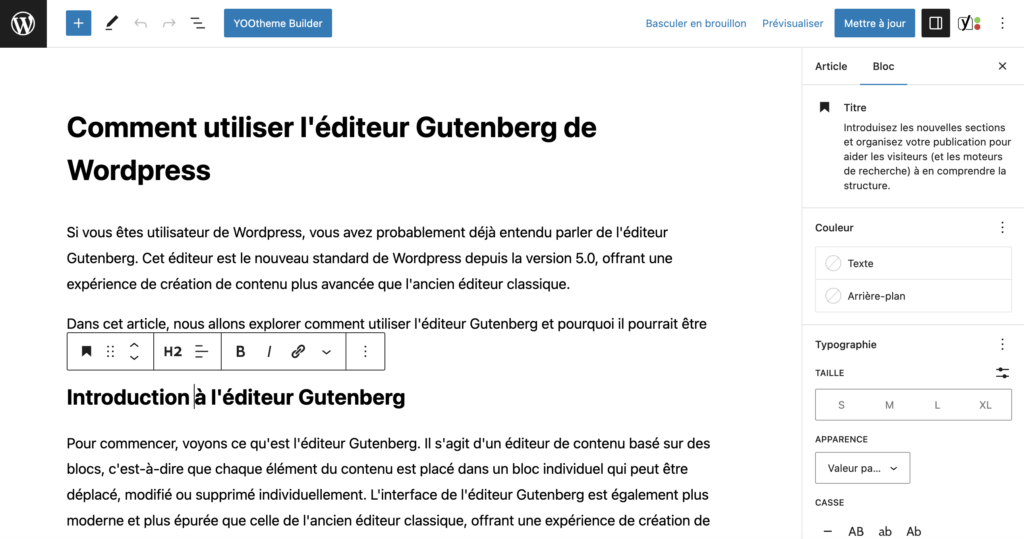
Pour commencer, voyons ce qu’est l’éditeur Gutenberg. Il s’agit d’un éditeur de contenu basé sur des blocs, c’est-à-dire que chaque élément du contenu est placé dans un bloc individuel qui peut être déplacé, modifié ou supprimé individuellement. L’interface de l’éditeur Gutenberg est également plus moderne et plus épurée que celle de l’ancien éditeur classique, offrant une expérience de création de contenu plus intuitive et plus visuelle.
Qu’est-ce que l’éditeur Gutenberg ?
L’éditeur Gutenberg est le nouvel éditeur de contenu de WordPress. Il est basé sur des blocs qui peuvent être déplacés, modifiés ou supprimés individuellement, offrant une expérience de création de contenu plus avancée et plus intuitive. L’interface de l’éditeur Gutenberg est également plus moderne et plus épurée que celle de l’ancien éditeur classique.
Pourquoi utiliser Gutenberg ?
L’utilisation de l’éditeur Gutenberg peut offrir de nombreux avantages. Tout d’abord, il offre une expérience de création de contenu plus avancée et plus intuitive, grâce à l’utilisation de blocs qui peuvent être déplacés, modifiés ou supprimés individuellement. Cela peut aider à rendre la création de contenu plus rapide et plus facile. De plus, l’éditeur Gutenberg offre une meilleure gestion de la mise en page et de la présentation du contenu, car chaque bloc peut être personnalisé individuellement. Enfin, l’utilisation de l’éditeur Gutenberg est essentielle pour bénéficier des dernières fonctionnalités et mises à jour de WordPress.
Les fonctionnalités avancées de l’éditeur Gutenberg
L’éditeur Gutenberg offre de nombreuses fonctionnalités avancées pour la création de contenu en ligne. Par exemple, il offre une fonctionnalité de réutilisation de blocs, qui vous permet de sauvegarder des blocs individuels pour une utilisation ultérieure. Il offre également une fonctionnalité de collaboration, qui vous permet de travailler avec d’autres utilisateurs sur le même contenu en temps réel. Enfin, l’éditeur Gutenberg offre une intégration facile avec d’autres outils et plugins WordPress, ce qui peut vous aider à étendre les fonctionnalités de votre site web.

Premiers pas avec Gutenberg
L’éditeur Gutenberg est l’éditeur par défaut pour la création d’articles. C’est aussi le cas pour les pages sauf si un builder de type Divi, Elementor ou YTP est installé sur votre site. Si vous êtes prêts à essayer l’éditeur Gutenberg, voici quelques étapes pour commencer :
Création d’un nouvel article
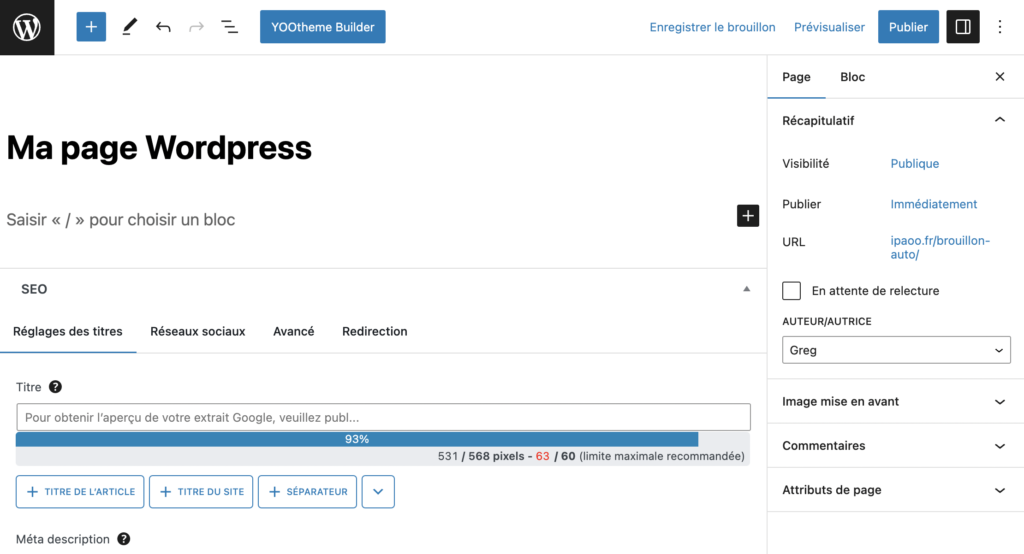
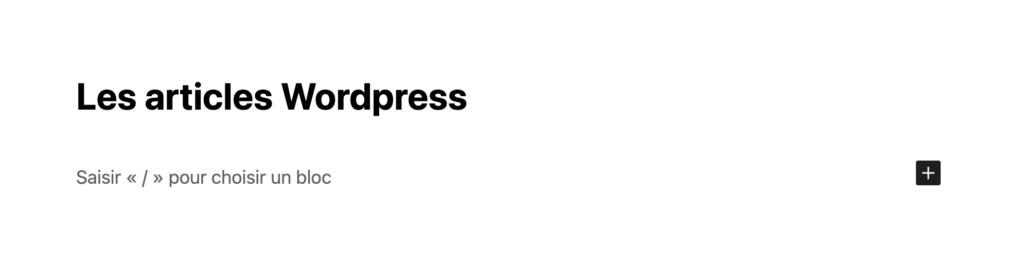
Pour créer un nouvel article avec l’éditeur Gutenberg, cliquez sur l’onglet « Ajouter » en haut de votre écran. Vous pouvez alors choisir le type de contenu que vous souhaitez créer (article, page, etc.). Une fois que vous avez sélectionné le type de contenu, vous pouvez commencer à créer votre article en utilisant les blocs disponibles.
Exploration de l’interface de l’éditeur
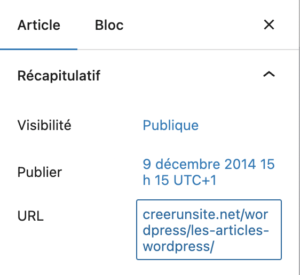
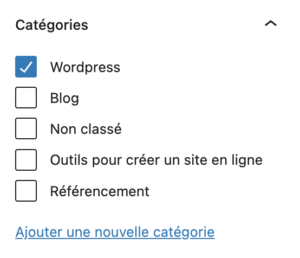
L’interface de l’éditeur Gutenberg est divisée en plusieurs zones. En haut de l’écran, vous trouverez la barre d’outils qui vous permet de modifier le texte et les blocs. Sur le côté droit de l’écran, vous trouverez les options de blocs, qui vous permettent de choisir les blocs que vous souhaitez ajouter, et de les personnaliser. En bas de l’écran, vous trouverez la zone de contenu, où vous pouvez placer les blocs de votre choix pour créer votre article.
Les avantages de l’éditeur Gutenberg
L’éditeur Gutenberg offre de nombreux avantages pour les utilisateurs de WordPress. Tout d’abord, il permet de créer des articles plus facilement et plus rapidement grâce à l’utilisation de blocs. Ces blocs permettent de structurer le contenu de manière claire et organisée, ce qui facilite la lecture pour les visiteurs de votre site.
En outre, l’éditeur Gutenberg offre une grande flexibilité en termes de personnalisation. Vous pouvez choisir parmi une large gamme de blocs pour ajouter des fonctionnalités à article, telles que des images, des vidéos, des tableaux, des boutons, etc. Vous pouvez également personnaliser chaque bloc en fonction de vos besoins, en modifiant les couleurs, les polices, les marges, etc.
Les inconvénients de l’éditeur Gutenberg
Bien que l’éditeur Gutenberg présente de nombreux avantages, il peut également présenter certains inconvénients pour les utilisateurs de WordPress. Tout d’abord, il peut être difficile à utiliser pour les débutants, car il nécessite une certaine connaissance technique pour comprendre comment fonctionnent les différents blocs et comment les personnaliser.
C’est la raison pour laquelle nous lui préférons l’utilisation du builder YTP.
De plus, l’éditeur Gutenberg peut ne pas être compatible avec certains thèmes et plugins de WordPress. Il est donc important de vérifier que votre thème et vos plugins sont compatibles avec l’éditeur Gutenberg avant de l’utiliser.
Conclusion
L’éditeur Gutenberg est une fonctionnalité intéressante pour les utilisateurs de WordPress qui souhaitent créer des pages et des posts plus facilement et plus rapidement. Bien qu’il puisse présenter certains inconvénients, il offre de nombreux avantages en termes de flexibilité et de personnalisation. N’hésitez pas à l’essayer et à découvrir toutes les fonctionnalités qu’il offre !
Les blocs Gutenberg
Les blocs sont le cœur de l’éditeur Gutenberg. Voici quelques informations sur leur utilisation :
Comprendre les blocs
Les blocs sont les éléments de contenu individuels dans l’éditeur Gutenberg. Chaque bloc peut être déplacé, modifié ou supprimé individuellement, offrant une personnalisation plus avancée du contenu. Les blocs peuvent contenir différents types de contenu, tels que du texte, des images, des vidéos, etc.
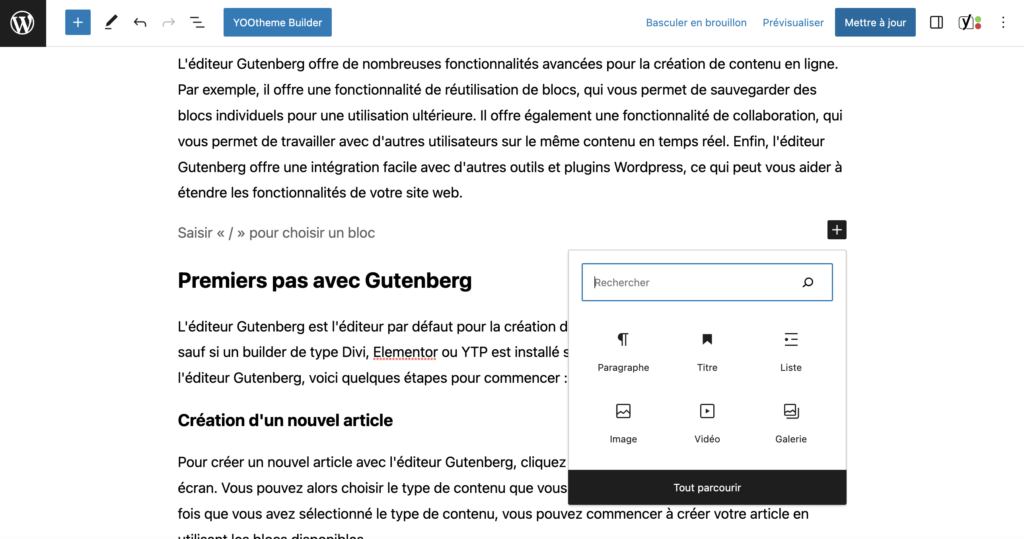
Ajout et suppression de blocs
Pour ajouter un bloc, cliquez sur l’icône « Ajouter un bloc » située en haut de la zone de contenu. Vous pouvez alors choisir le type de bloc que vous souhaitez ajouter. Pour supprimer un bloc, cliquez sur le bouton « Supprimer le bloc » situé dans la barre d’outils du bloc en question.

Types de blocs populaires
Il existe une grande variété de blocs disponibles dans l’éditeur Gutenberg, mais voici quelques types de blocs populaires :
- Bloc de paragraphe : pour ajouter du texte
- Bloc d’image : pour ajouter une image
- Bloc de liste : pour ajouter une liste à puces ou numérotée
- Bloc de citation : pour ajouter une citation
Personnalisation des blocs
Chaque bloc peut être personnalisé individuellement en utilisant les options de bloc disponibles dans la barre d’outils du bloc en question. Vous pouvez modifier les couleurs, les polices, les marges, les bordures et plus encore.
Organisation et mise en page
L’éditeur Gutenberg offre de nombreuses options pour organiser et personnaliser la mise en page de votre contenu :
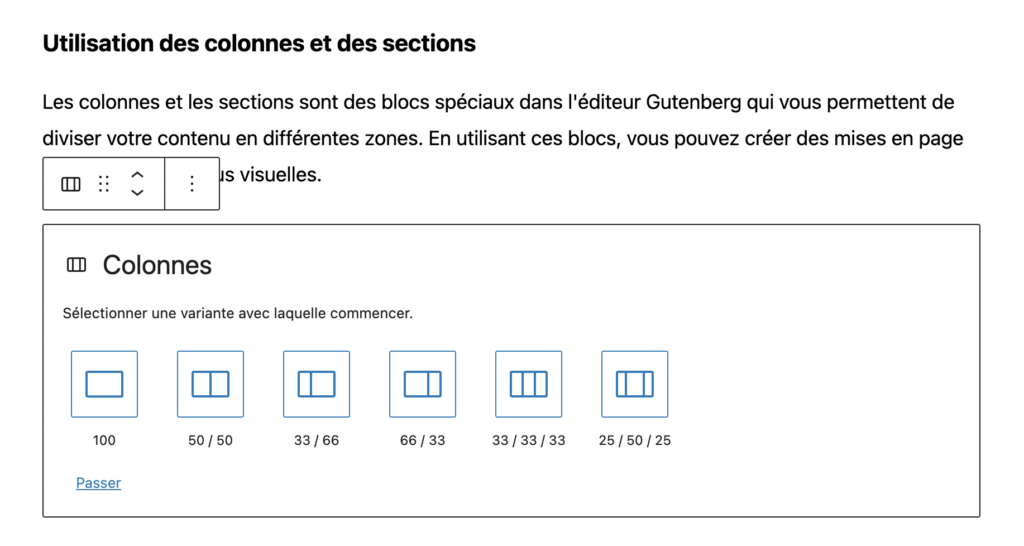
Utilisation des colonnes et des sections
Les colonnes et les sections sont des blocs spéciaux dans l’éditeur Gutenberg qui vous permettent de diviser votre contenu en différentes zones. En utilisant ces blocs, vous pouvez créer des mises en page plus avancées et plus visuelles.

Réorganisation des blocs
Pour réorganiser les blocs dans votre contenu, vous pouvez simplement cliquer sur le bloc que vous souhaitez déplacer, puis le faire glisser vers sa nouvelle position.
Espacement et alignement
L’éditeur Gutenberg offre également des options d’espacement et d’alignement pour aider à améliorer la présentation et la lisibilité de votre contenu. Vous pouvez modifier la distance entre les blocs, ainsi que l’alignement vertical et horizontal du contenu dans les blocs.
Conclusion
L’éditeur Gutenberg est un outil avancé et intuitif pour la création de contenu dans WordPress. En utilisant des blocs pour organiser et personnaliser votre contenu, vous pouvez créer des pages et des posts plus visuels et plus attrayants. Si vous n’avez pas encore essayé l’éditeur Gutenberg, nous vous recommandons de le faire pour tirer parti de toutes ses fonctionnalités.